一、关于 Github Pages
github pages 是 github 提供的静态文件托管服务,支持部署仓库内的静态页面文件,特别适合 hexo 、 jekyll 以及 gitbook 等应用部署网站使用。 Github Pages 有以下几个优点:
- 完全免费
- 支持自定义域名
- 支持 HTTPS
- 免备案
其实国内像 gitee.com 和 coding.net 也都是提供 Pages 服务的,但是经过几年的使用感受来说,这两家相对于 github 还略有不足。主要体现在:
- coding 在几年前是免费的,也支持自定义域名和 HTTPS,无需备案,当时甚至支持对 php 动态程序的托管。如果 coding 一直是这种情况,我肯定毫无疑问选择 coding,但是 coding 在 17 年底 18 年初和腾讯合作之后,功能就被阉割了。几个功能不是开会员才能使用,就是服务器得收钱。特别是在推广的 Web IDE 用起来完全没有之前清爽,感觉很笨重。因此后面在改版之后基本就没用过了 (当时是在 coding 部署的 hexo 博客,改版后导致我后面直接连 hexo 都没用了 T_T) 。
- gitee 也是近两年才大力改善 Pages 的功能,以前是不支持自定义域名的,部署之后得用
用户名.gitee.com/仓库名/来访问,HTTPS 功能更是没有 (因为太挫了所以 gitee 基本不用) 。现在是支持了自定义域名,但是要开通会员才能自定义域名,每年 99(直接放弃) 。
对比来看,github 还算比较良心的,这也是为什么会选择 github 来托管的原因。但是 github pages 也有功能是不足的地方:
- 不支持分支部署,只支持部署 master 分支或者 master 分支下的 docs 目录。而上面两家国内托管机构支持多分支部署。
- 不支持目录部署,例如希望通过 book.xxxx.com/a/和 book.xxxx.com/b/分别部署两个仓库,在 github pages 中是不支持的。只能是通过多个自定义域名来区分,如 a.book.xxxx.com 和 b.book.xxxx.com 。
二、设置 github pages
2.1 部署静态页面
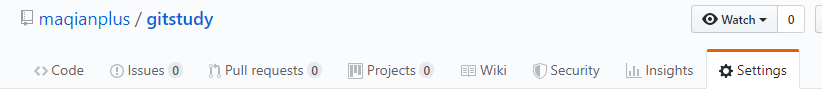
pages 的设置在 setting 页面中:

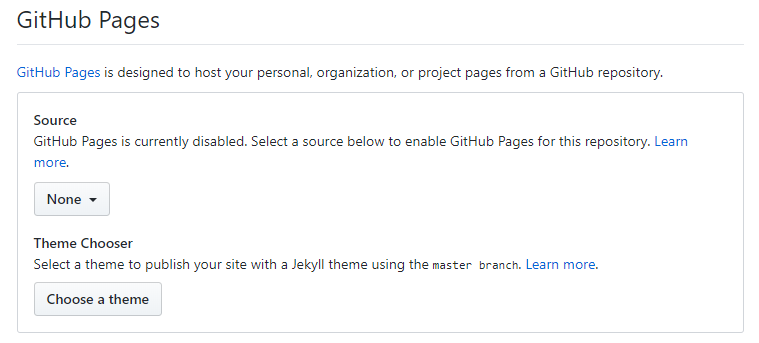
点击后,一直往下拖就可以看到 pages 设置:

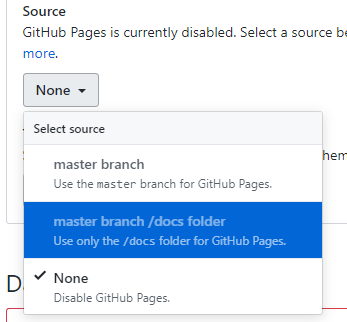
pages 目前只支持对 master 分支或者 master 的 docs 目录添加静态页面托管,要想托管页面,必须把文件放到 master 主目录或者 docs 目录下。而对于大多数应用 (如 gitbook) 来说,主目录一般都是源码文件,因此建议把生成的静态文件放到 docs 目录下。当代码库中存在 docs 目录时,第二个选项会自动亮起。

配好后就可以使用 username.gitee.io/projectname 来访问静态页面了。
2.2 添加自定义域名
默认情况下,部署完成后,访问的 URL 为 username.gitee.io/projectname,github 支持自定义域名来重定向这个页面。
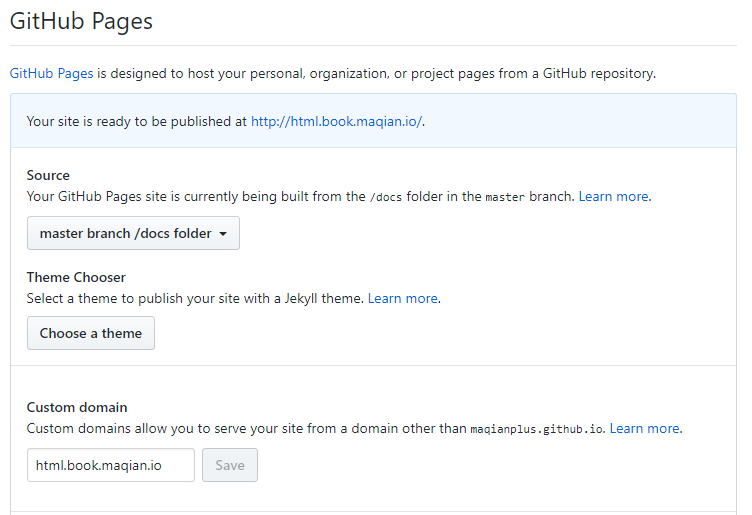
配置方法:在 Custom domain 栏目中输入自定义的域名,点击 Save 即可。
我这里绑定的域名是 html.book.maqian.io:

配置好后,页面会提示:
|
1 |
Your site is ready to be published at http://html.book.maqian.io/ |
现在要做的就是把域名添加指向到 github pages 的服务地址,有两种方法:
- 添加一条 CNAME 记录,指向
username.github.io。可以参考 Quick start: Setting up a custom domain 和 Custom domain redirects for GitHub Pages sites 。 - 添加 A 记录,指向 github 服务器的 IP 地址,IP 地址要在 Troubleshooting custom domains 找到。
正常情况下建议使用 CNAME 解析来指向 github,因为域名都有套 CDN,访问速度优于指向 IP 地址。
更多相关信息可参考 Using a custom domain with GitHub Pages 。
添加 CNAME 解析
CNAME 解析在 DNS 服务商处添加,因为打算把*.book.maqian.io 都作为自定义域名,因此添加了以下 CNAME 解析:

加好后,确认本机可以解析:
|
1 2 3 4 5 6 7 8 9 10 11 |
C:\Users\maqian>nslookup html.book.maqian.io 服务器: public1.alidns.com Address: 223.5.5.5 非权威应答: 名称: maqianplus.github.io Addresses: 185.199.111.153 185.199.109.153 185.199.108.153 185.199.110.153 Aliases: html.book.maqian.io |
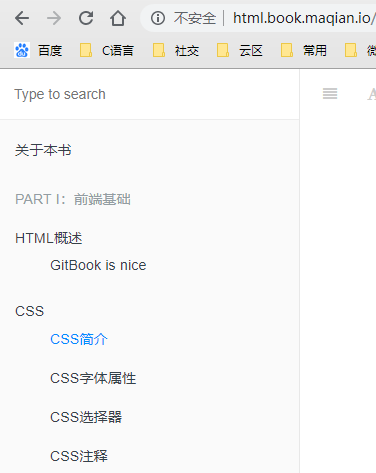
然后访问网站,部署的页面就出来了:

2.3 强制 https
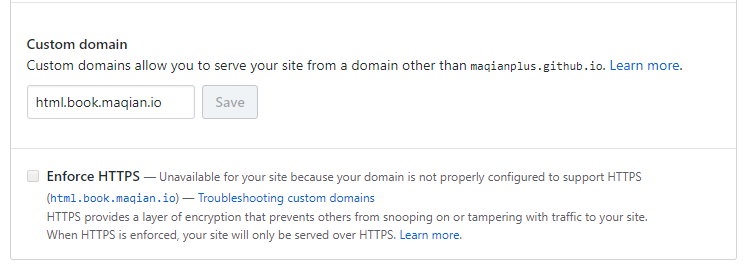
github pages 支持添加 https,会自动申请 Let's encrypt 的证书,勾选上 Enforce HTTPS 选项就可以了:

选框无法被勾选的时候,先清空 Custom domain 里面的内容,点击 Save,然后再勾选上 Enforce HTTPS,填入自定义域名。
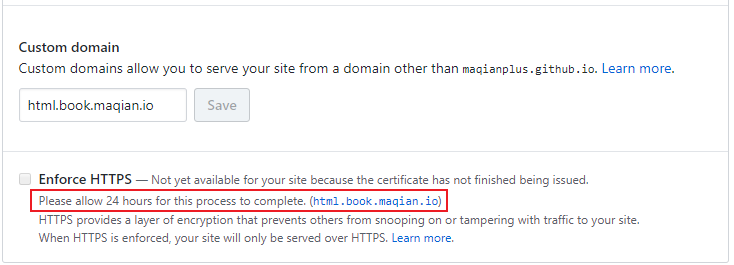
看到以下信息的时候,说明 https 证书已经在申请过程中了,耐心等待一段时间:

申请完成之后,勾选上选框:

再次访问就是 https 的了: