知更鸟主题 5.2 及之前的版本使用的图标库为 font awesome,5.2 之后的版本使用阿里图标库的图标。相对来说,选择阿里图标库更好一些,它的图标更全且有国内 cdn,访问速度更快。
添加后的效果:

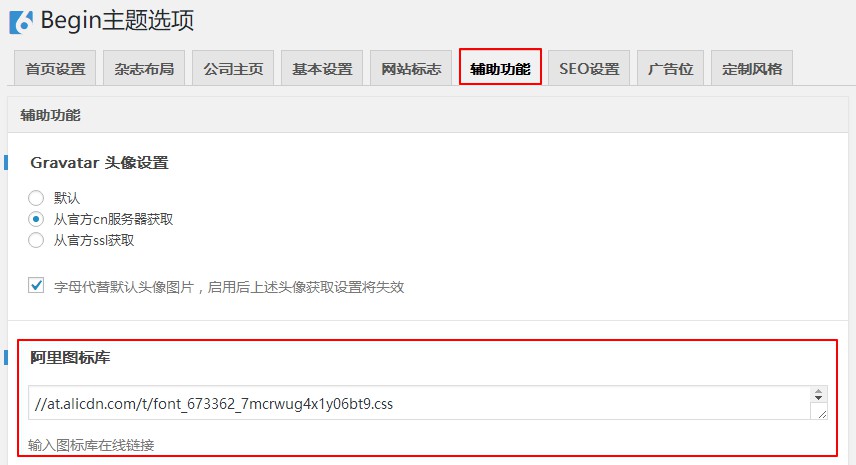
一、设置图标库
如果是用阿里图标库,要设置图标库的路径,并且项目的前缀一定要设置为 zm,否则页面元素会错位。关于阿里图标库的使用方法可以参考阿里图标库的使用方法。
设置图标库的位置为:

二、设置图标
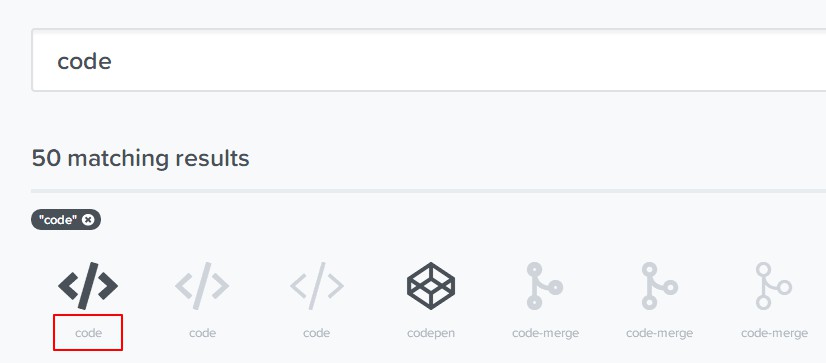
2.1 查找图标
在相应的图标库中找到想要的图标,复制图标代码。
Awesome font:

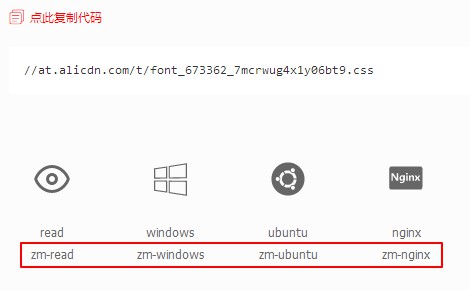
阿里图标库的图标代码在第二行,把鼠标放到图标上面会有复制代码按钮也可以直接复制:

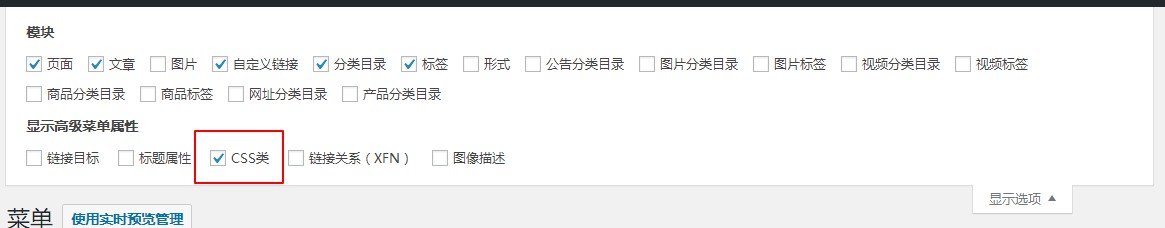
2.2 设置图标
在菜单设置页面的右上方显示选项中开启 css 类:

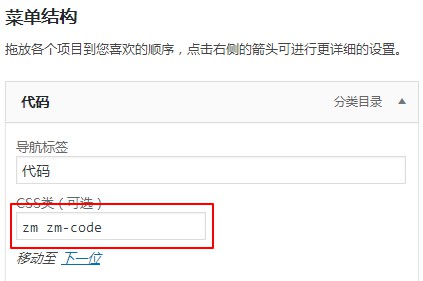
然后菜单项中就会多出一条 css 属性,在这里添加上图标代码。假设图标代码是 code,则阿里图标库的填入代码为 zm zm-code,awesome font 的填入代码为 fa fa-code 。

保存之后即可在菜单栏中显示图标了。