一、问题描述
给网站加了 CDN 后,网页的部分字体加载不出,同时一些图标也会显示异常:

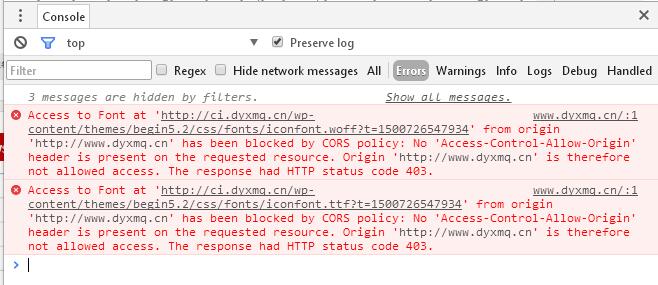
控制台报以下错误:
|
1 |
Access to Font at "https://test.dyxmq.cn/wp-content/themes/chuxia3.0/fonts/iconfont.ttf" from origin "https://www.dyxmq.cn" has been blocked by CORS policy: No "Access-Control-Allow-Origin" header is present on the requested resource. Origin "https://www.dyxmq.cn" is therefore not allowed access. The response had HTTP status code 404 |

二、跨域
跨域问题指的是网页源站和网页内的资源不处于同一站点,由于安全问题浏览器将会限制网页对站点的访问。一个简单的例子:
A 站是一个银行网站,登录后会显示用户的余额等信息,此时 B 站点获取到 A 的 cookies 等信息,然后把自己伪装成银行的网站,用户进入到 A 站点进行操作,B 站利用获取到的 cookies 等信息到 A 站来提取请求,成功获取到用户的信息,造成了安全问题。
三、解决方法
利用 CORS 机制可以解决跨域问题,简单的做法就是 HTTP 请求头中加入 Access-Control-Allow-Origin 字段。在 nginx 中,可以在 server 块添加以下内容允许跨域:
|
1 |
add_header Access-Control-Allow-Origin https://domain.com; |
domain 改成需要跨域的域名即可,或者直接使用*允许所有跨域访问。
对于 wordpress 字体无法访问的情况可以在配置文件中加入以下代码:
|
1 2 3 |
location ~ .*.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*) { add_header Access-Control-Allow-Origin https://domain.com; } |
保存重启 nginx 就可以了,如果需要立即生效还需要手动刷新 cdn 缓存——这是很关键的一步,如果没有刷新 cdn 缓存,就算是修改了 nginx,把浏览器刷爆也是没用的 (不要问我怎么知道的。。。往事不堪回首) 。