一、 nginx 目录索引
nginx 中内置了目录索引命令 auto_index ,十分方便就能给目录生成 web 索引:
|
1 2 3 4 |
location /ftp/ { alias /data/html; autoindex on; } |
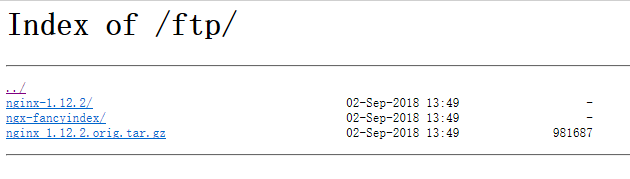
效果如下:

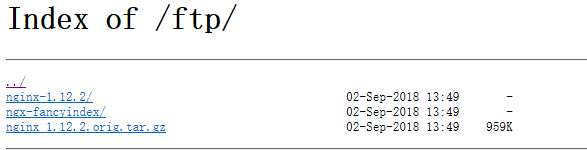
两个可选的命令是 autoindex_exact_size 和 autoindex_localtime ,分别表示是否精确显示文件大小 (以字节方式) 和是否显示本地时间,两个都 不开启 的情况下是这样的:

二、使用 fancyindex 索引
nginx 自带的索引功能很单一,界面也很原始。后面有人做了个 fancyindex 的插件用来强化这个功能,已经被官方采用。官方文档地址,fancyindex 代码地址:ngx-fancyindex 。
2.1 编译 fancyindex
安装 fancyindex 要重新编译 nginx,首先下载 fancyindex 源码
|
1 |
git clone https://github.com/aperezdc/ngx-fancyindex |
解压 nginx 进入目录,重新执行 configure 命令,指定参数 --add-module 添加 fancyindex 模块,nginx 安装的具体流程可以参考源码编译安装 nginx:
|
1 2 3 4 5 |
./configure --user=www --group=www \ --prefix=/usr/local/nginx-1.12.2 \ --with-http_stub_status_module \ --with-http_ssl_module \ --add-module=../ngx-fancyindex # 添加 fancyindex 模块 |
执行 make 和 make install 即可完成安装。
2.2 使用 fancyindex
fancyindex 的指令:
|
1 2 3 4 5 |
location /ftp/ { alias /data/software/nginx/; fancyindex on; # 使用 fancyindex fancyindex_exact_size off; # 不显示精确大小 } |
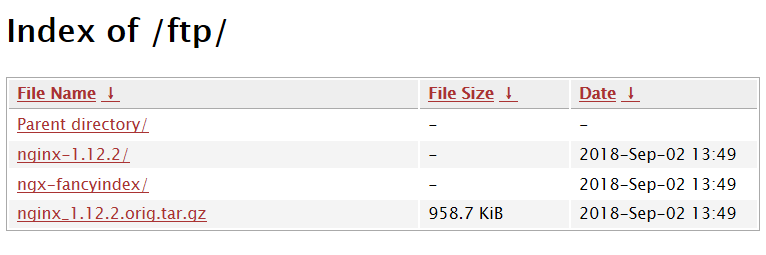
其效果如下:

点击表头的 File Name 、 File Size 或者 Date 能对文件进行排序。
2.3 其他用法
fancyindex 提供了自定义页头和页脚,分别通过指令 fancyindex_header 和 fancyindex_footer 完成。例如在页脚加上一个超链接到百度首页:
|
1 2 3 4 5 6 |
location /ftp/ { alias /data/software/nginx/; fancyindex on; fancyindex_exact_size off; fancyindex_footer "fancy_footer.html"; # 指定页脚页面 } |
然后在 网站根目录下 加上一个 fancy_footer.html :
|
1 2 3 |
<div id="footer"> <a href="https://www.baidu.com"> 百度一下<a> </div> |
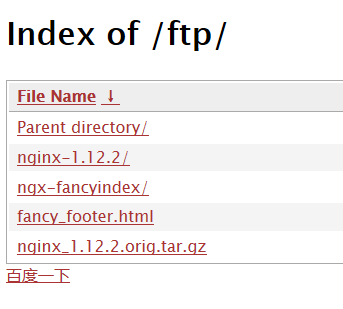
重新载入后的页面:















评论