一、基本用法
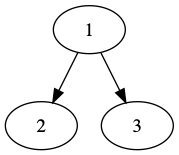
画一个简单的二叉树:
|
1 2 3 4 |
digraph bin_tree { 1->2; 1->3; } |
图形:

二、设置形状
上面的 1/2/3 都是一个 node,通常被称为节点,默认情况下节点是圆形的。可以通过 shape 属性来设置节点形状。
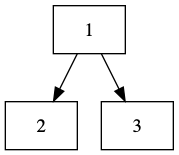
设置形状为长方形:
|
1 2 3 4 5 |
digraph bin_tree { node [shape="rectangle"]; 1->2; 1->3; } |

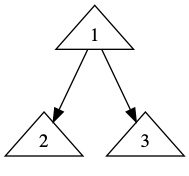
设置形状为三角形:
|
1 2 3 4 5 |
digraph bin_tree { node [shape="triangle"]; 1->2; 1->3; } |

graphviz 提供了很多形状可以选择,具体的类型和样式可在Node Shapes找到。
三、设置线条
3.1 设置虚线
设置线条的属性要修改 edge 属性,线条不只是箭头,每个 node 的边也被 edge 属性控制。
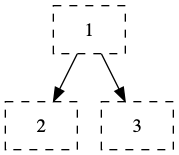
例如设置节点的线条为虚线:
|
1 2 3 4 5 |
digraph bin_tree { node [shape="rectangle" style="dashed"]; 1->2; 1->3; } |

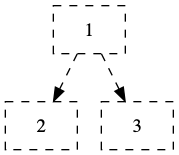
设置箭头的线条为虚线:
|
1 2 3 4 5 6 |
digraph bin_tree { node [shape="rectangle" style="dashed"]; edge [style="dashed"]; 1->2; 1->3; } |

3.2 设置箭头形状
当然,箭头的形状也是可以设置的,例如设置成不要箭头:
|
1 2 3 4 5 6 |
digraph bin_tree { node [shape="circle"]; edge [arrowhead="none"]; 1->2; 1->3 ; } |

箭头的形状可以在Arrow Shapes找到,还有很多线条的形状可以设置。
四、设置颜色
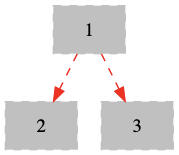
设置线条颜色为红色,节点填充色为灰色:
|
1 2 3 4 5 6 |
digraph bin_tree { node [shape="rectangle" style="dashed,filled" color="gray"]; edge [style="dashed" color="red"]; 1->2; 1->3; } |

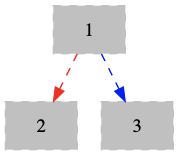
对 node/edge 的属性配置是全局生效的,局部生效的方法:
|
1 2 3 4 5 6 |
digraph bin_tree { node [shape="rectangle" style="dashed,filled" color="gray"]; edge [style="dashed" color="red"]; 1->2; 1->3 [color="blue"]; } |
 设置 rgb 颜色
设置 rgb 颜色|
1 |
edge [style="dashed" color="#ff00ff"]; |