一、问题描述
画二叉树的时候,总是无法对齐圆点得到对称的节点。例如:
|
1 2 3 4 5 6 7 8 9 10 |
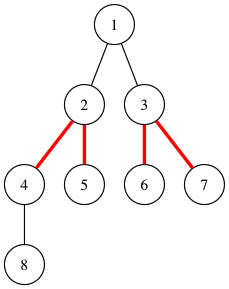
graph test { graph [dpi=80] node [shape=circle]; 1 -- 2, 3; 2 -- 4, 5 [color=red,penwidth=3.0]; 3 -- 6, 7 [color=red,penwidth=3.0]; 4 -- 8; } |
画出来的效果:

红色标出来的 4 个线条,长度不一样,子节点看起来不对称,就导致整个二叉树看起来也不够美观。
二、解决方案
可以在子节点中加一个中间节点,把线条的 weight 设置成 10,然后隐藏中间的节点和连线:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
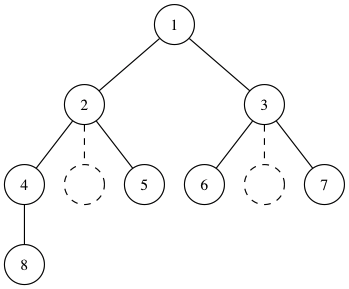
graph bin_tree { node [shape=circle]; 1 -- 2, 3; 2 -- 4; // 隐藏中间节点的连线 2 -- m2 [weight=10 style="dashed"]; 2 -- 5; 3 -- 6; // 隐藏中间节点的连线 3 -- m3 [weight=10 style="dashed"]; 3 -- 7; 4 -- 8; // 隐藏中间节点 m2, m3 [label="" style="dashed"] } |
效果:

weight 属性的作用是设置线条的权重,权重越大,线条越垂直。
如果希望完全隐藏中间节点,只要把对应节点和线条的属性设置为 invis 即可:
|
1 |
style="dashed" -> style="invis" |